Part 0: 素材の準備
Part 1: インストールHexo
- もしWindows 11のWindows PowerShellを利用するの方、多分npmに関するのコメントを実行するのときunauthorizedaccessの問題が発生する、
その原因はWindows PowerShellのExecutionPolicyデフォルト設定はRestrictedので、以下のコメントを実行すれば解決できる。
※Run as Administratorが必要です。詳細
1 | Set-ExecutionPolicy RemoteSigned |
- CLIを使って、以下のコメントを入力、Hexoをインストールする
1 | npm install hexo-cli #-g を付けたらグローバル設定になるので自分の環境次第 |
- hexo init [フォルダネーム] を入力してhexoの初期設定をする
1 | npx hexo init blog #もし上のコメント-g付けてないなら、hexoに関するコメントの前全部npx付けないといけない |
- npm installを実行する、Hexoが必要なものをインストールします
1 | npm install |
以上基本のインストールが大部終わりました、詳しくの内容さすがにオフィシャルサイトの方がおすすめ 詳細
Part 2: パブリックアンギット
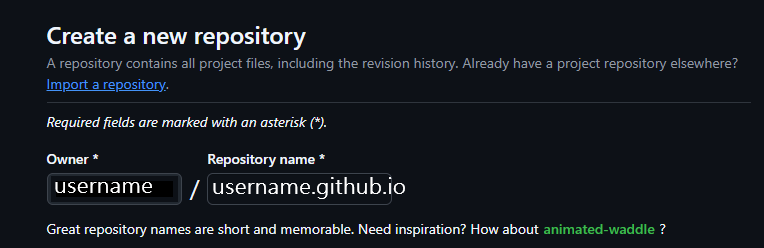
新しRepositoryをつくる

Repositoryの名前を[username].github.io、前の[username]は自分のusername

アップロード必要なツール
hexo-deployer-git詳細をインストール
※hexo-deployer-gitの中身がgit push --forceを使用したのでもし使っているのは既存Repositoryの時要注意
1 | npm install hexo-deployer-git |
- _config.ymlの設定
Deploymentの部分deployの設定は下のように、詳しく調べたいなら詳細
1 | deploy: |
deployコメントを実行
1 | hexo cl # cl == clean 生成された静的サイトを削除する |